ТОЛЬКО СЕГОДНЯ - Делаю все правки абсолютно БЕСПЛАТНО!
Приветик (´• ω •`)ノ
✌ О себе а также мои преиущества.
- Занимаюсь адаптивной и кроссбраузерной версткой сайтов, а также PixelPerfect.
- Очень ответственно отношусь к срокам, все делаю точно в СРОК!
- Со мной работая, вы получите максимально качественную верстку, за минимальные сроки!
- А также чистый, хорошо продуманный и оптимизированный код.
- Верстаю с макетов: PSD | Sketch | Figma | Zeplin | Adobe XD
💬 Связь со мной.
- Личное сообщение
- Telegram: https://t.me/puzyaaaaaa
📞 Могу также пообщатся с голосом.
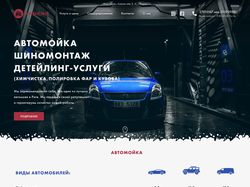
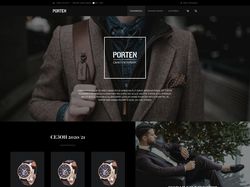
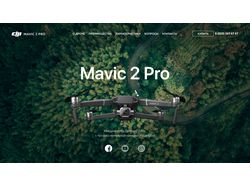
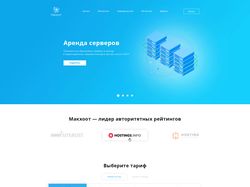
Портфолио
✅ Коротко о моих навыках и умениях.
🔥 HTML5 🔥
Скелет страницы.
🔥 CSS3 🔥
Стиль страницы.
🔥 Native JS 🔥
Интерактив на странице.
🔥 jQuery 🔥
Библиотека JS, для ускорения разработки.
🔥 SASS, SCSS 🔥
Препроцессоры CSS, которые ускоряют разработку.
🔥 FlexBox 🔥
Является моделью веб-макета CSS3. Он находится на стадии рекомендации кандидата W3C. Гибкая компоновка позволяет автоматически размещать адаптивные элементы в контейнере в зависимости от размера экрана.
🔥 БЭМ 🔥
Компонентный подход к веб-разработке. В его основе лежит принцип разделения интерфейса на независимые блоки. Он позволяет легко и быстро разрабатывать интерфейсы любой сложности и повторно использовать существующий код.
🔥 Gulp 🔥
это таск-менеджер для автоматического выполнения часто используемых задач, которое также ускоряет разработку.
🔥 Responsive 🔥
Нормальное отображение сайта на компьютерах, планшетах, телефонах и других устройств.
🔥 Parallax 🔥
Техника в компьютерной графике, когда фоновые изображения перемещаются относительно виртуальной камеры медленнее, чем изображения переднего плана, что создает иллюзию глубины двумерной сцены и ощущение погружения в страницу.
🔥 FullScreen 🔥
Полноэкранная верстка одной или несколько секции страницы.
🔥 CSS Animation 🔥
Придаёт сайтам динамичность, CSS анимация оживляет веб-страницы, улучшая взаимодействие с пользователем.