Надійність, доступність, чуйність, семантика, швидкість - основи якісної верстки . Вам потрібна саме така верстка? Добре, ви там де треба)
Моя діяльність:
- Верстка кросбраузерна, валідна, адаптивна. Тільки чистий та зрозумілий код.
- Верстаю з Figma, Zeplin, PSD - Адаптивність, чуйність (responsive), CSS3 анімація сайтів.
Моя основна ціль - робити якісно свою справу , за яку не соромно перед замовником і перед самим собою!
Гарантії на верстку: На протязі тижня після передачі готової верстки швидко і безкоштовно виправлю свою можливі помилки а також необхідні правки.
Для мене важливо щоб клієнт був задоволений роботою і прийшов ще!)
Працюючи зі мною ви отримаєте:
Якісну верстку в задані строки.
Кроссбраузерність, семантика, чистий та швидкий Javascript.
CSS3, Flexox, Grid, динамічний адаптив сайту.
Оптимізація зображень та створення сценарію підключень webp, для ще більшої швидкості завантаження сайту.
Можливі консультації щодо макету (буває дизайнери не думають як взагалі потім користуватись тим що вони намалювали)
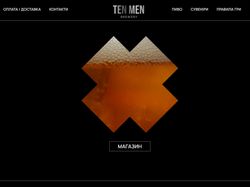
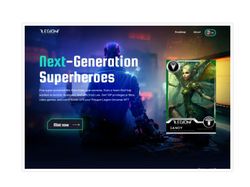
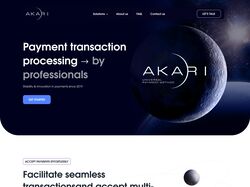
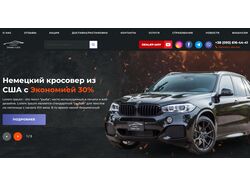
Мій сайт резюме з проектами: https://6metrovii.github.io/my-resume/
Контакти:
E-mail: [email protected]
Telegram: @arty6metrovii
Instagam: 6metrovii
Моя відповідальність:
Голодний до праці, отже готовий почати вже зараз.
Завжди на зв'зку (якщо це звісно не глибока ніч).
Завжди доводжу до кінця справу (інакше як тут стати розробником).
Технології:
- HTML5
- CSS3/SCSS/SASS
- JavaScript
- IconFont
- GULP, WEBPACK
Я в соціальних мережах:
Телеграм https://t.me/arty6metrovii
Instagram: https://instagram.com/6metrovii?igshid=ZDdkNTZiNTM=
GIthub: https://github.com/6metrovii