Верстка и программирование "Радио Климат" на JS
Это бета версия сайта (0.0.1), она была сделана, чтобы заказчик имел представление о проекте.
Ссылка на сайт - http://radioclimate.ru/
Скоро к сайту добавиться множество различных функций. Сайт будет сделан на фреймворке Vue.js (2 версии).
РАБОТА: {
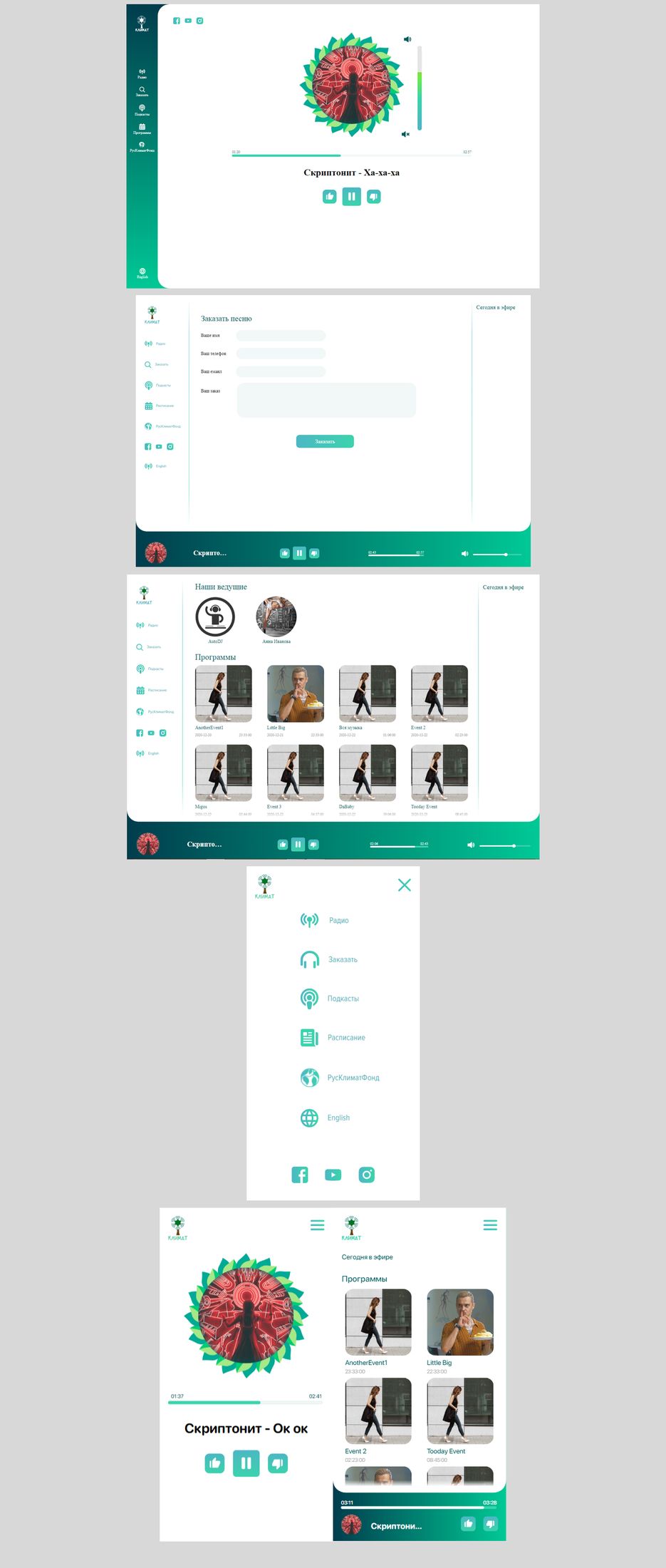
Верстал по макету в FIGMA.
Использовал общие классы с 1 вложеностью (.имяСтаници-page{.класы})
Использовал SAAS(SCSS) препроцессор для ускоренной работы верстки, на каждый блок элемента сайта использовал отдельный SCSS файл для лучшей структуризации.
Верста была воспроизведена по размерам (1440 на 800) и (415 на 800) - так было в макете.
Адаптировано и под другие размеры мной, через "резиновость" блоков.
},
ДРУГОЕ: {
В чем изюминка верстки? - Полагался на БЭМ нейминг, где это не требовалось использовал другие имена (Впрочем, класы будут все переименованы по БЭМ в будущем)
В чем изюминка кода? - писал исключительно на чистом js , весь код в одном файле (изначально он был по разных модулях))
Ссылка на сайт - http://radioclimate.ru/
}