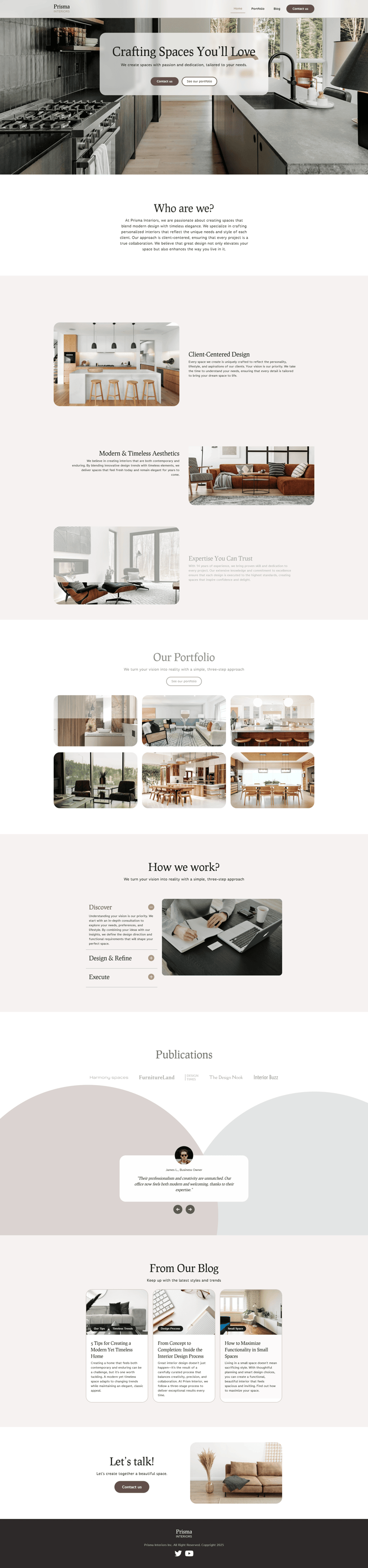
Сайт: Prisma Interiors

Структура та блоки:
1. Головний екран (Hero Section):
- Текст: Основне повідомлення ("Crafting Spaces You'll Love") та короткий опис.
- Кнопки (CTA): Дві кнопки - "Schedule a Call" і "See Our Portfolio".
- Фонова фотографія інтер'єру додає привабливості.
2. Хто ми? (About Us):
- Опис компанії з текстом про її цінності, професіоналізм та підхід до роботи.
- Три підблоки з перевагами: "Client-Centered Design", "Modern & Timeless Aesthetics", "Expertise You Can Trust".
3. Портфоліо (Portfolio):
- Галерея зображень реалізованих проектів.
- Кнопка "See Our Portfolio" для переходу на детальну сторінку.
4. Як ми працюємо? (How We Work):
- Три етапи роботи: Discover, Design & Refine, Execute.
- Короткі описи кожного етапу.
5. Публікації (Publications):
- Логотипи партнерів/медіа, де була представлена компанія.
6. Блог (From Our Blog):
- Три картки зі статтями блогу, кожна має зображення, назву та короткий опис.
7. Контакт (Let’s Talk):
- Запрошення до співпраці.
- Кнопка "Contact Us" та зображення, що створює теплу атмосферу.
8. Футер:
- Інформація про компанію, контактні дані та посилання.
Елементи дизайну:
- CTA (Call-to-Action): Всього три головні CTA: на головному екрані, у портфоліо, та в контактному блоці. Кожен чітко виділяється.
-Анімація: Легкий скролінг та можливо, hover-ефекти на кнопках і галереї (не видно зі скріншоту, але ймовірно є).
- Верстка:
- Адаптивна: Макет розрахований на мобільні пристрої (Mobile-first), що видно з великих текстів, читабельних шрифтів і правильного розташування елементів.
- Чітка сітка: Логічне вирівнювання блоків і пропорційне використання білого простору.
- Візуальні елементи: Висока якість зображень, що демонструють професіоналізм.
Узагальнення:
Сайт містить 7 основних блоків, створених у мінімалістичному стилі, з використанням якісних зображень і добре підібраних текстів. Його основні переваги - чітка структура, заклики до дії в ключових місцях, гармонійний дизайн і, ймовірно, інтерактивні елементи.