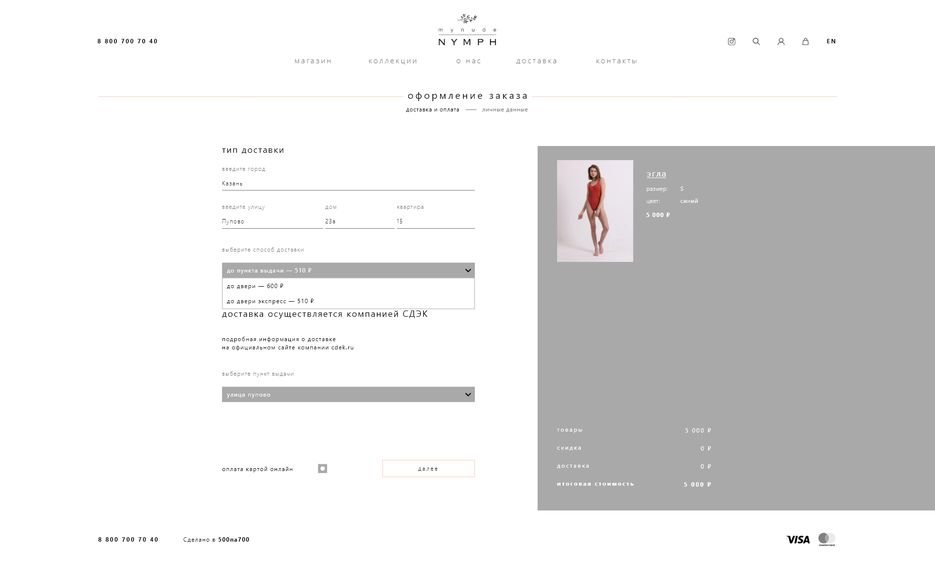
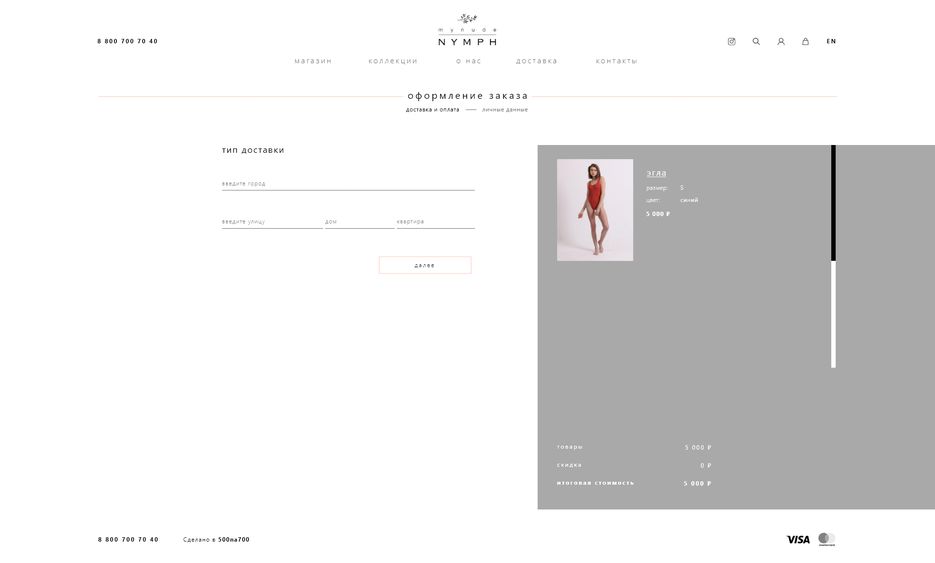
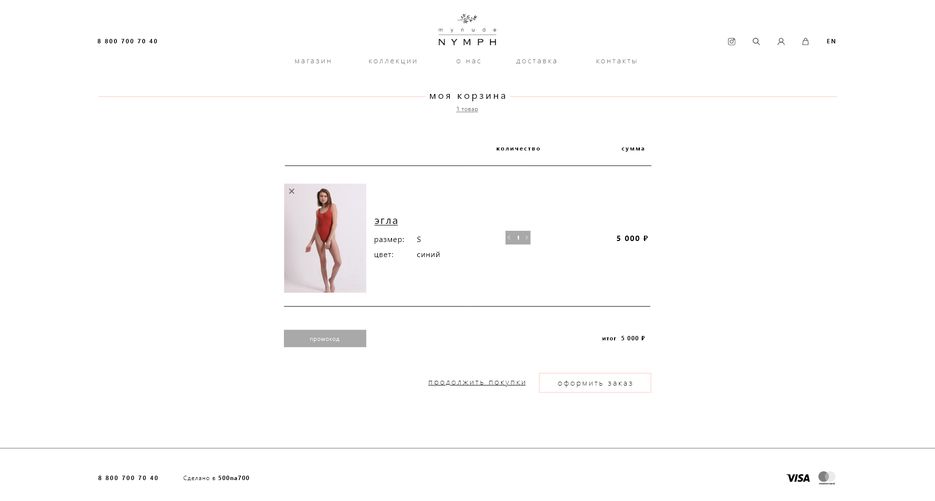
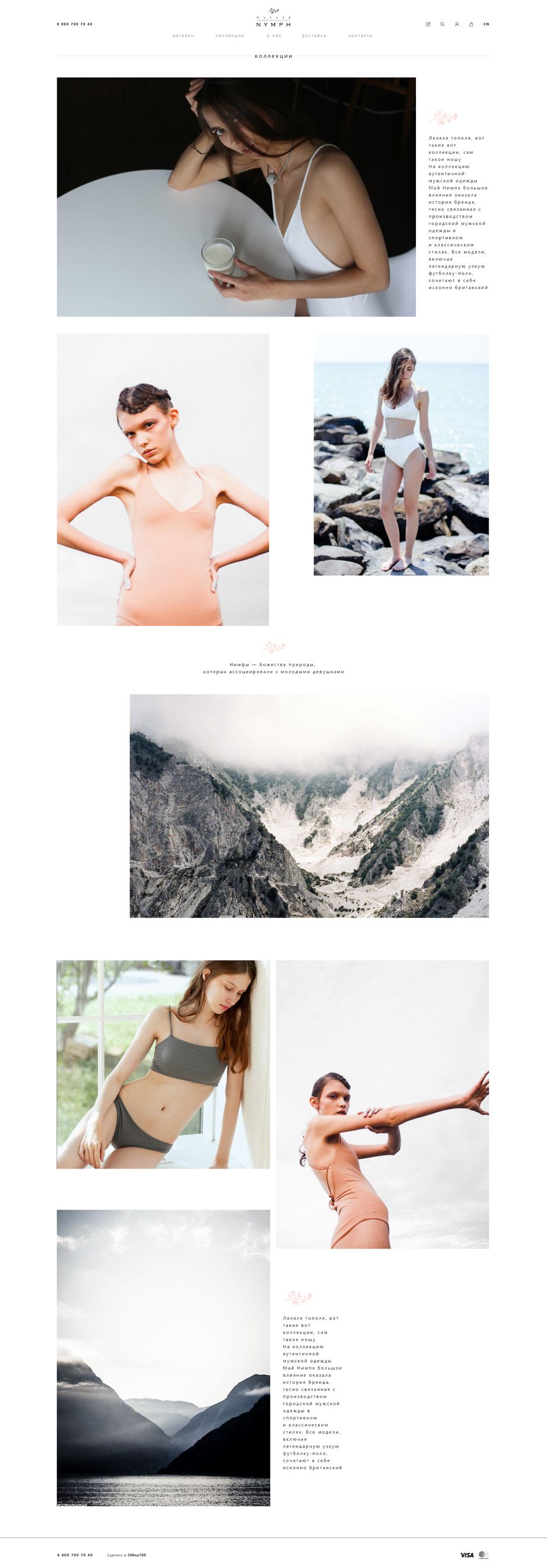
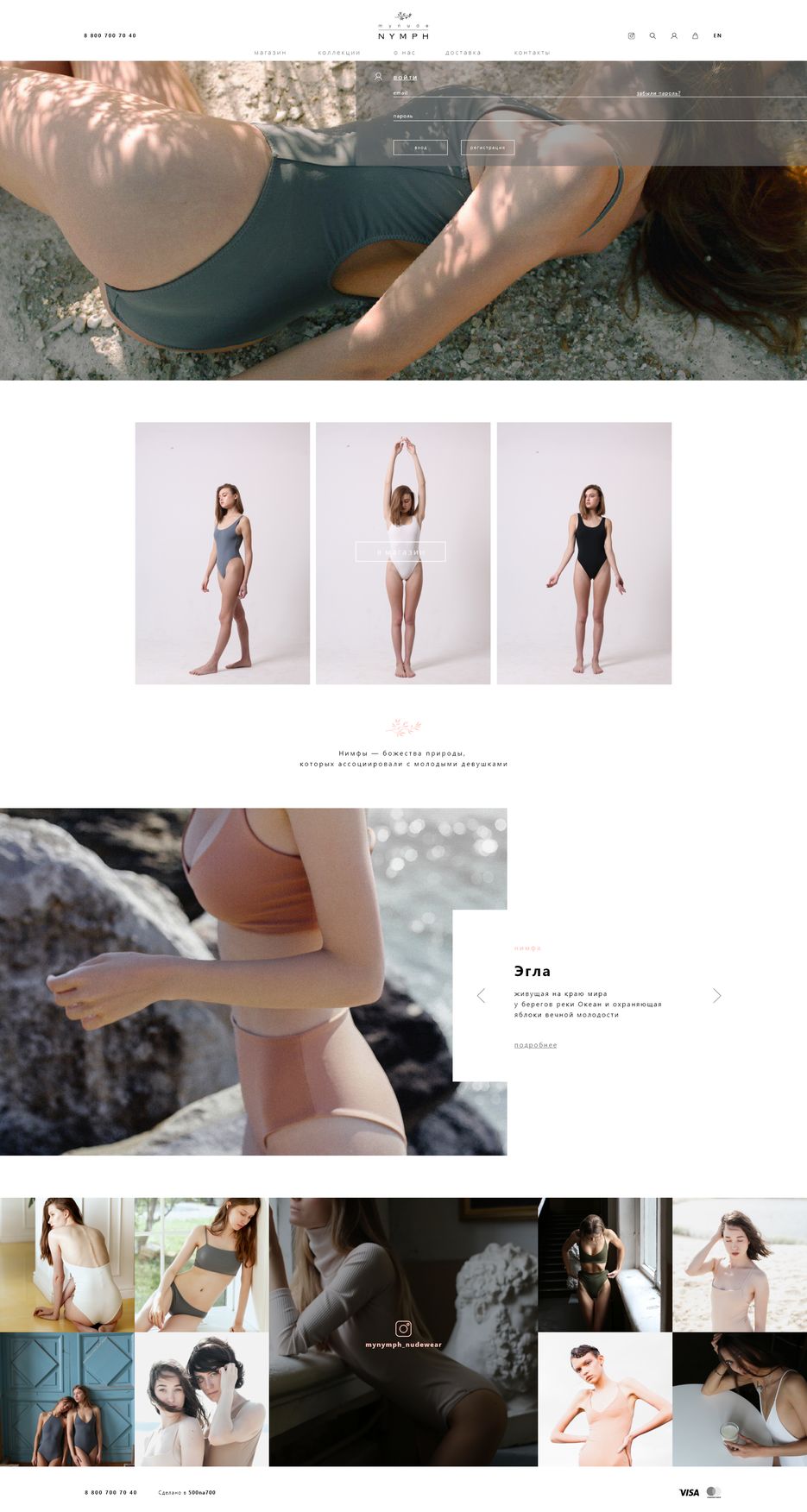
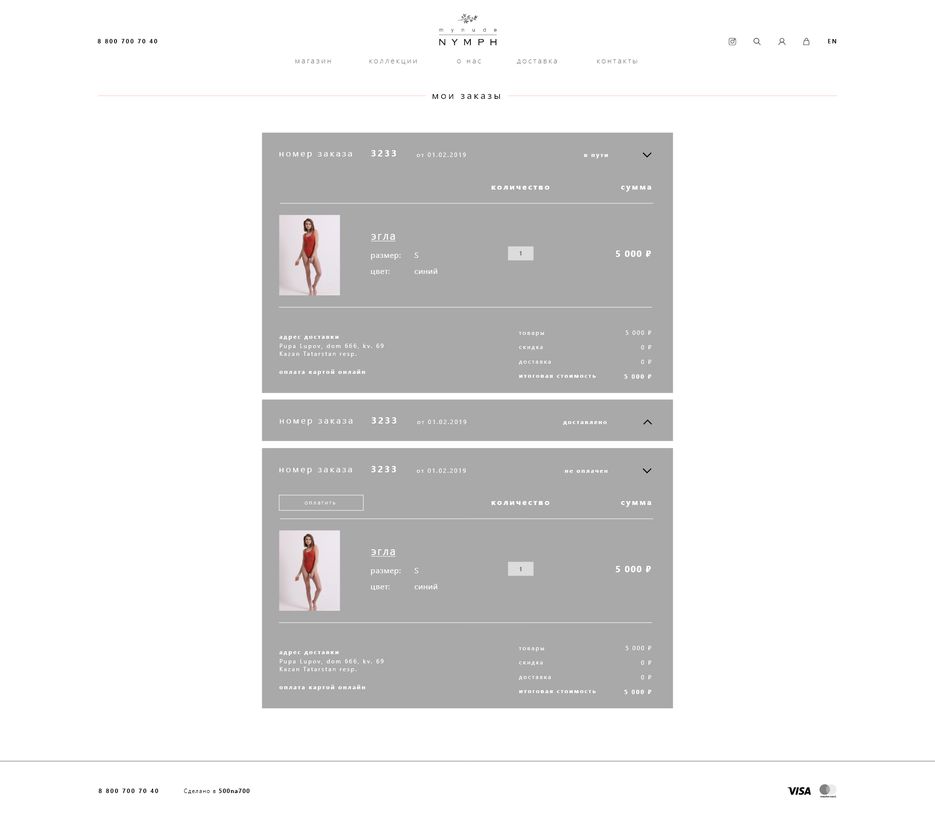
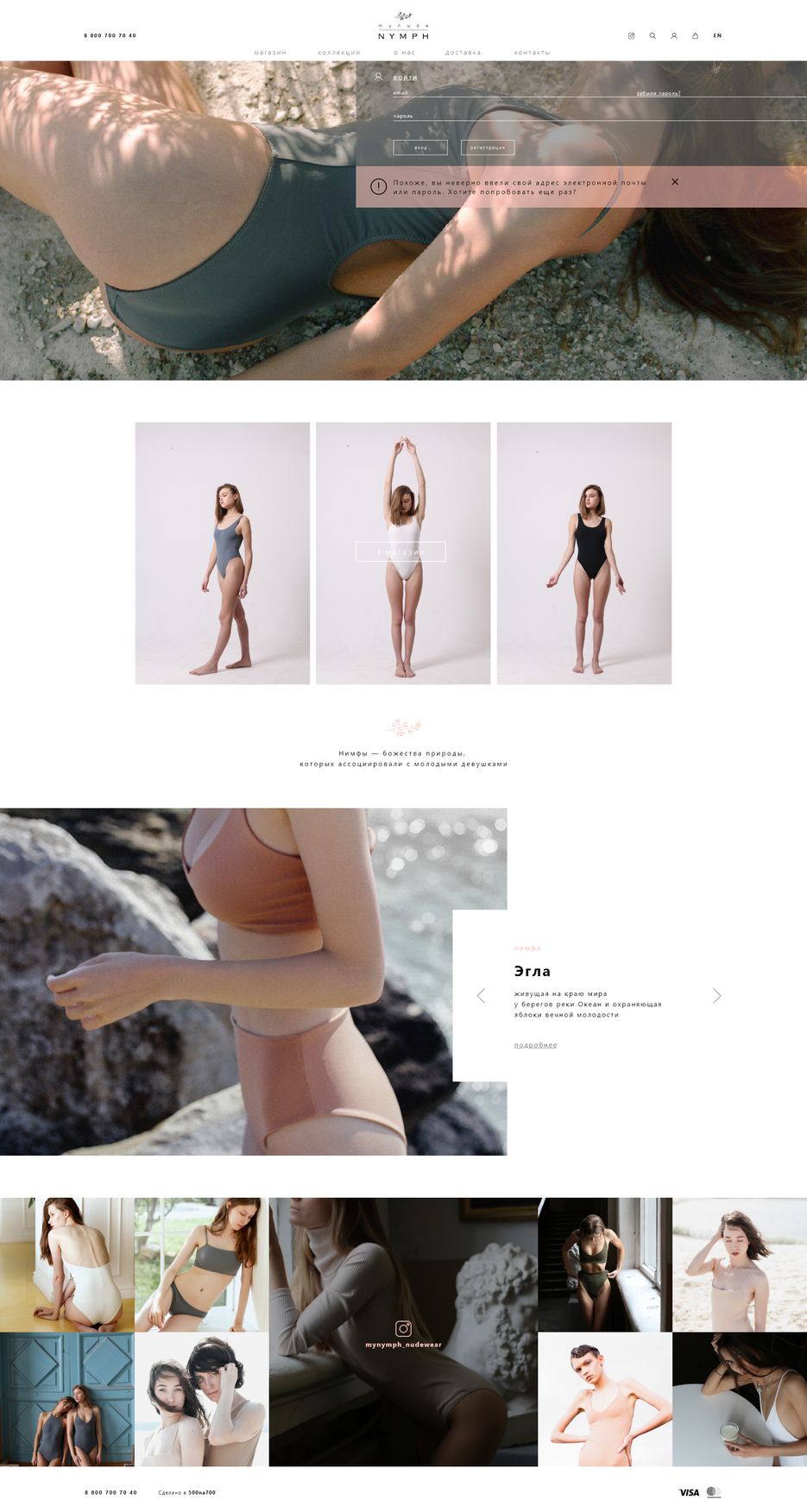
My Nude Nymph - Интернет Магазин Купальников
Это интернет магазин одежды написанный на Opencart + React.js + компоненты Laravel
Моя роль: Full Stack Web Developer
Чему я научился работая над данным проектом?
• Самое важное - научился правильно подходить к решению задач.
• React.js, обучился и в последствии писал код на нем для решения задач
• JavaScript. Сильно подтянул свои знания, изучил стандарты ES6+. Написал
свой плагин для вертикального progress bar`а (страница плагина https://github.com/lUc1xx/progress-bar)
• PHP - подтянул свои знания
• Архитектура БЭМ, использовал ее при написании Front`а
• MVC, углубленно изучил, на которой и устроен Opencart
• Обучился писать сложные запросы в базу данных
• Opencart, изучил практически полностью данную систему
• API - научился понимать и работать
• VPS, DNS. Научился настраивать сервера, разворачивать на них git, понял
как работает apache, nginx. Понял как работают DNS сервера
• Gulp. Научился создавать более сложные задачи под свои нужды, настраивать для работы с JS, препроцессорами SASS/SCSS
• Писать хорошую, читаемую документацию
• SASS/SCSS, изучил вложенность, миксины, переменные, и писал на нем в дальнейшем весь front
• Работать с photoshop, figma, avacode
• Git, многому обучился, понял тонкости ветвлений, мерджа и насколько Git упрощает разработку
• Научился работать с Laravel компонентами, для работы с миграциями, базой данных и т.д
• Dadata, научился работать с данным сервисом (гранулярные подсказки для адресов)
• Email письма, верстал и узнал все тонкости (различия между почтовыми
сервисами), в последствии нашел и внедрил npm пакет email-builder для
упрощения и ускорения верстки email писем
• Хорошо изучил swiper slider и slick slider
• Обучился писать более сложные ajax запросы, обновления данных после запроса, изменение стейтов
• По ходу разработки front части изучил много тонкостей браузеров, научился писать кроссбраузерный код
• Подтянул свои знания в области оптимизации сайта, понял как писать и
для чего нужна семантическая верстка, на какие моменты стоит обращать
внимания при оптимизации сайта
• Познакомился с lazy loading (отложенная загрузка изображений).Понял как исправить с резким скачком
страницы перед загрузкой - подставлять заглушку в формате BASE64
• Устанавливать SSL сертификаты
• Научился делать сложные анимации на JS + CSS
• Работать с яндекс метрикой и google аналитикой
• Настраивать facebook pixel
Какие интересные задачи решал(и), не полный список.
1. Генерация скидочных промокодов при регистрации пользователей
Описание:
Нужно было после регистрации пользователей создавать промокод.
1. Указывать тип промокода (фикс. или процент)
2. Указывать скидку в основной валюте и дополнительных, которые могли дополняться со временем
3. Указывать от какой суммы должен действовать промокод, + так же в других валютах
4. Указывать предоставляет ли промокод бесплатную доставку
5. Все это должно было редактироваться через административную панель
Решение:
1. Вывели настройки генерации купонов в административную панель, можно было выбирать тип купона (фикс. или процент),
задавать сумму.
2. Добавили мультивалютность, из таблицы с валютами брали все существующие
и работающие валюты, и для каждой валюты создавалось отдельное поле для
ввода суммы (если сумма не задавалась, шел пересчет по курсу)
3. После успешной регистрации, в соответствии с настройками из административной панели создавались записи в базу данных
Во первых, записывался купон в основной валюте (рубли) для пользователя по его ID
Во вторых, для купонов в других валютах была создана отдельная таблица с
полями: ID пользователя, код валюты и значением, как раз туда мы и
записывали купоны других валют, значение подставлялось из настроек.
Проблему с определением типа купона, решили путем добавления в базу данных тип купоны (Либо F - фиксированный, либо P - процент)
Промокод мог предоставлять бесплатную доставку, для этого в БД добавили
отдельное поле, в котором и указывалось, применяет ли промокод
бесплатную доставку
Оставалась единственная задача, добавить сумму от которой может действовать промокод, допустим от 5000р.
Естественно, должна была быть поддержка и мультивалютности
Для этого в основной таблице добавили поле total для записи суммы от которой
действовал промокод. Для других валют создали отдельную таблицу в БД
куда записывали ID промокода, код валюты и значение. Если значение не
было указано в настройках, шел пересчет по курсу
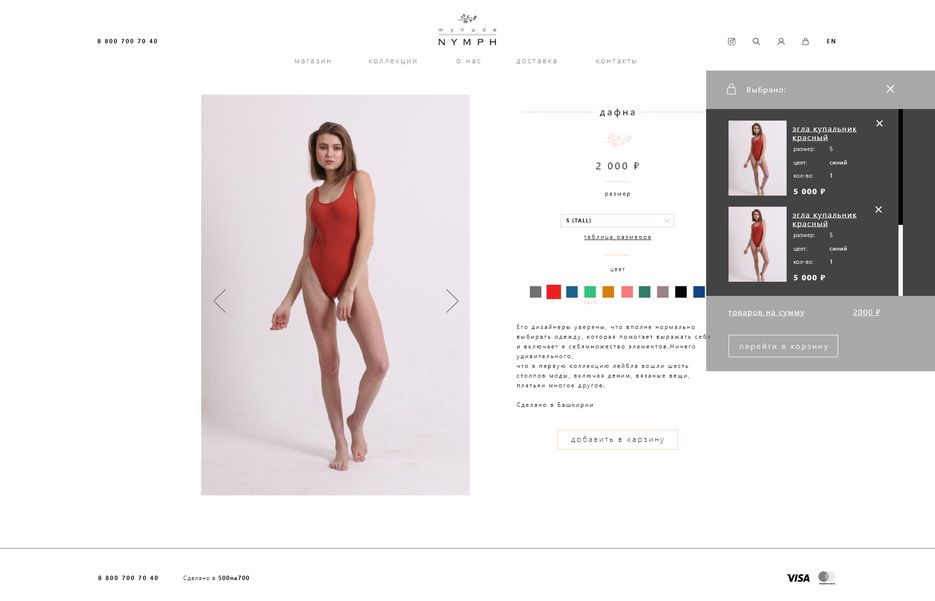
2. Вкл/выкл опций
В данной системе Opencart, основной сущностью была 'Опций'
Т.е у товара были варианты опций, цвет + размер
Для каждой опции задавались свои значения(цена в разных валютах, изображения и т.д)
Нужно было добавить возможность отключений опций как выборочно, так и полностью отключить один (например определенный цвет)
Решение
1. Для выборочного отключения опций, в таблицу где хранилась привязка
опций к товару, добавили поле для указания отображения. В
административной панели вывели управление данным свойством и записывали в
бд.
2. Для отключения одной опции полностью, в основной таблице где хранились только опции, так же было добавлено поле для указания
отображения.
Соответсвенно на этапе получения опций товара, в запросе указывали что значение поля отображения должно быть вкл.
Был один нюанс, могло быть так что в основной таблице опция выключена, а в привязке к товарам включена.
Для этого была добавлена проверка, сначала отображение опции проверялось в
основной таблице, затем, уже в таблице привязки. Если одна из этих
таблиц возвращала отрицательный ответ, опция не показывалась.
3. Создание страниц и отдельных view для них
В системе Opencart нет возможности добавлениях отдельных страниц и view файла для них.
Вместо этого в административной панели был редактор, значение из которого подставлялось в один view файл.
Нужно было добавить возможность указания отдельного view файла + отдельных language файлов
Решение:
Для каждой сущности страницы было добавлено поле 'путь до view/language файлов', которое записывалось в базу
Соответственно, нужно было указать путь до view шаблона + до language файлов
В контроллере который отвечал за отображение страниц, мы подставляли
данное значение из БД, чтобы контроллер понял какой view файл ему
отображать. Если данного значения не было, подставлялся дефолтный view
template.