Alpacino Pizzeria! Мобильное приложение для доставки пиццы [kotlin/JT]






Мобильное приложение Alpacino Pizzeria! создано для быстрых и удобных заказов пиццы с доставкой к вашему дому.
Приложение взаимодейсвует с сервером (rest api), чтобы получать из базы данных информацию о продуктах (название, описание, цена, фото и т.д.)
Приложение написано на Kotlin, для пользовательский интерфейса (aka UI) используется Jetpack Compose для лучшего опыта UI/UX
Для сетевых запросов используется ktor-client
Для dependency-injection использую легкий koin
Как для сохрания закруженных с сервера продуктов, так и для добавления их в корзину используется Room.
-----
Четыре месяца назад я начал свой первый серьезный проект - Alpacino Pizzeria!
Это Мобильное приложение для заказа пиццы с доставкой к вашему дому.
Однажды идея просто возникла и принялся думать..
Выбрав технологии для мобильного приложения, пришлось прихватить собой целый багаж знаний о том как строится клиент-серверное взаимодействие. Ведь мало написать мобильное приложение, информацию о продуктах тоже нужно где-то хранить. А так же нужно как-то её изменять.
Проект разбился на 3 составляющие:
1. Сервер (rest api) хранящий информацию о продуктах и предоставляющий возможность отправлять запросы на добавление, удаление, изменение продуктов (aka обычные CRUD операции)
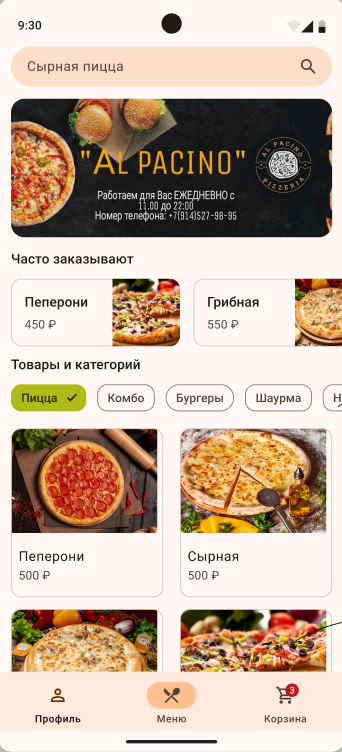
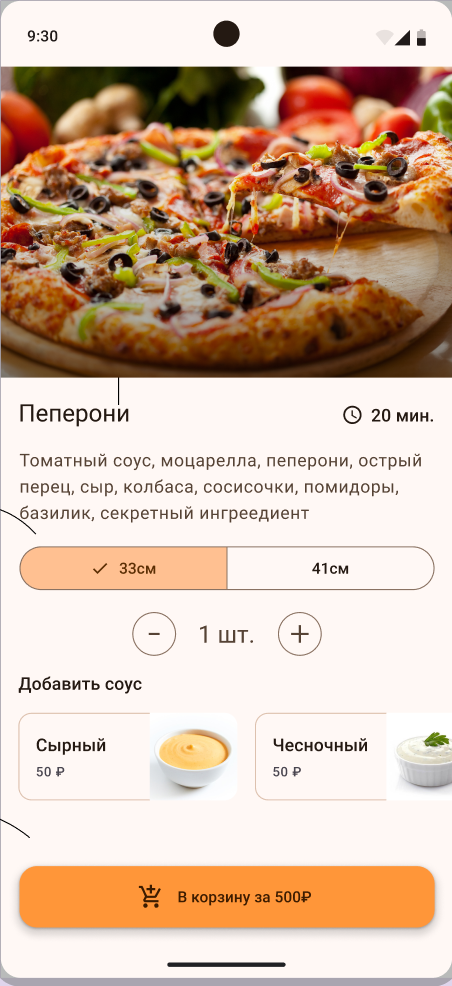
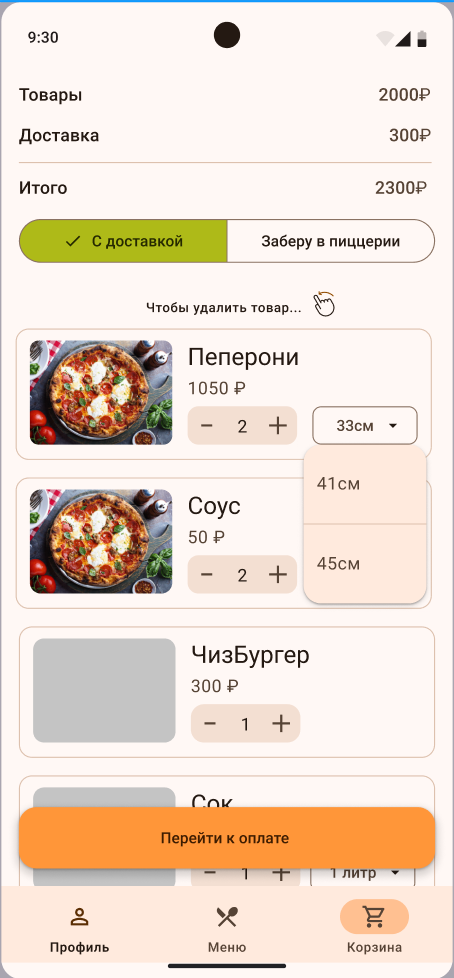
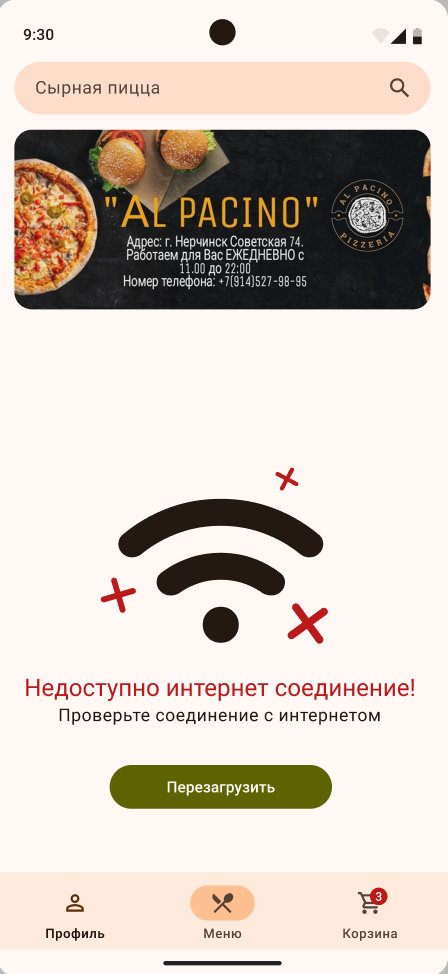
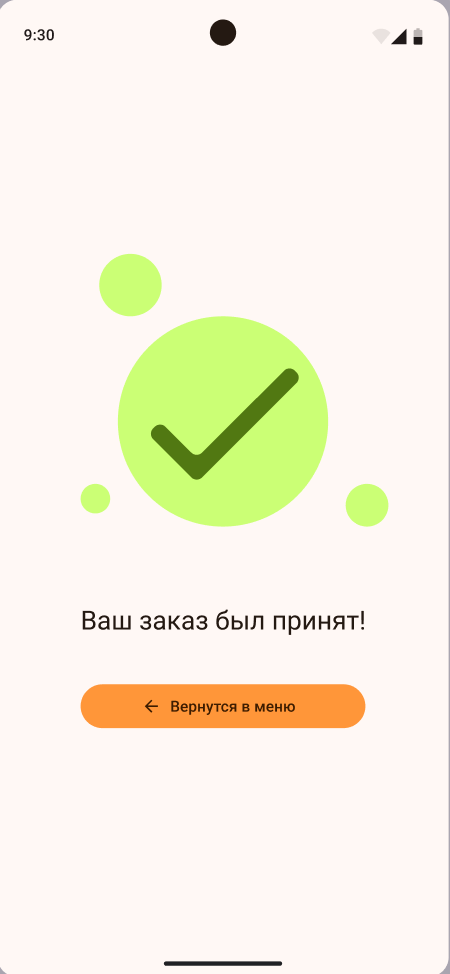
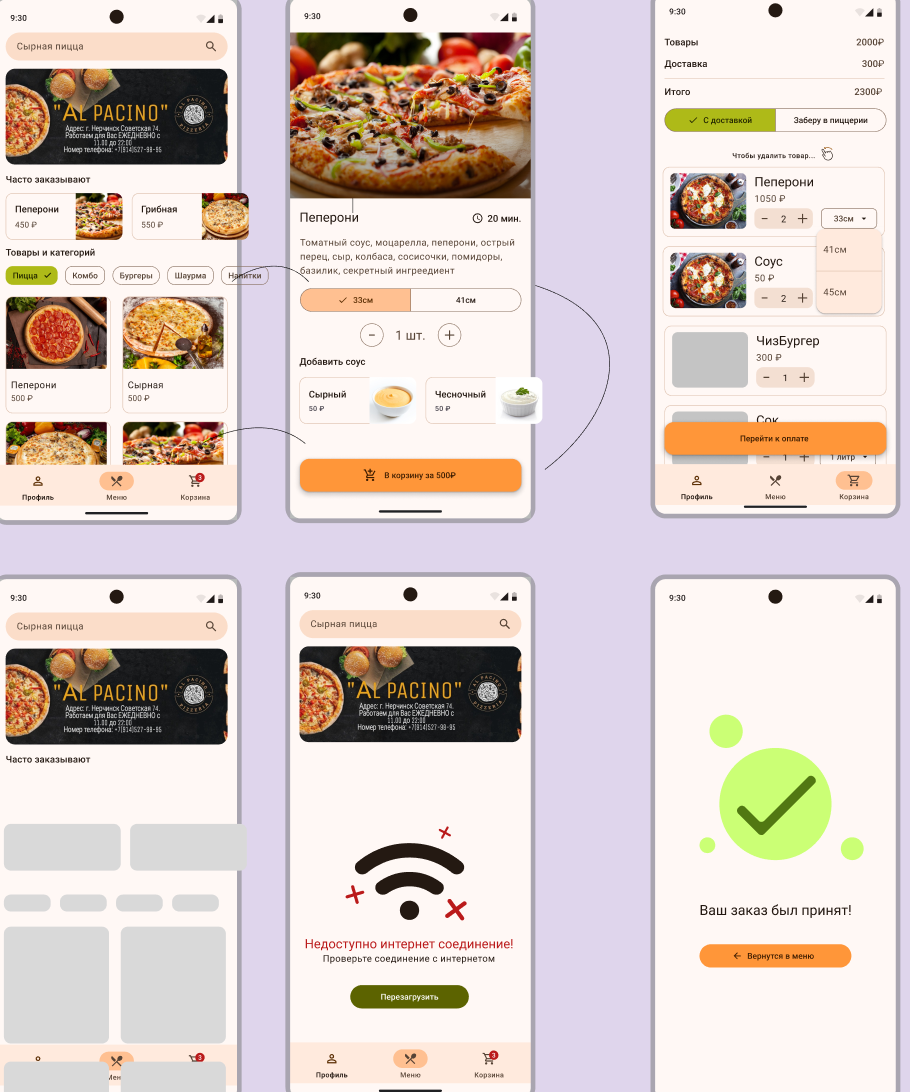
2. Мобильное приложение, через которое клиент будет заказывать пиццу (и т.д.)
3. Админ-панель (что-то вроде cms) позволит изменять информацию о продуктах (Позже.. понадобилось податься в дизанеры. ) 4. Дизайн в Figma мобильного приложения Первым шагом я написал (1) бекенд на nodejs, я уже пробовал библеотеку express для http запросов, и в качестве эксперемента нашёл замену.. быстрый и легкий fastify. Решение как по мне оказалось удачным. через пол-тора месяца у меня уже была возможность выполнять CRUD операции над продуктами, категориями, опциями, посылая http запросы через postman.
Вторым шагом я начал админ-панель (3 пункт выше) в стеке nuxtJs/vue3/bulma, немного прошлого опыта, времени и немного правильных вопросов к gpt, и вот уже через месяц вы можете управлять вашей базой данных через удобный UI. Нынче век нейросетей облегчает жизнь людей, почему мы их не используем в разработке проектов?
Третьй шаг (4 пункт выше) это был дизайн мобильного приложения, не зная как и что будет выглядить, я не-мог сдвинутся дальше, и решение проблемы - сделать дизайн! Я не-занимался дизайном приложении, однако освоил figm'у уже в процессе. Я расписал, алгоритм действии с точки зрения клиента, что он будет нажимать, куда смотреть чтобы сделать заказ и т.д. Я представил какие у приложения будут экраны, немного посмотрел у как сделан дизайн у других (без базы референтов не куда в дизайне,.), добавил чего не хватает.
Четвертый шаг - (2 пункт выше) мобильное приложение в стеке Kotlin/Jetpack Compose/Koin/ktor-client/room/..., на данную дату реальзованы навигация и 3 экрана, в плане забирать с сервера информацию о продуктах, сделать 4 экран, для детального просмотра продукта, добавить добаление в корзину и так далее.