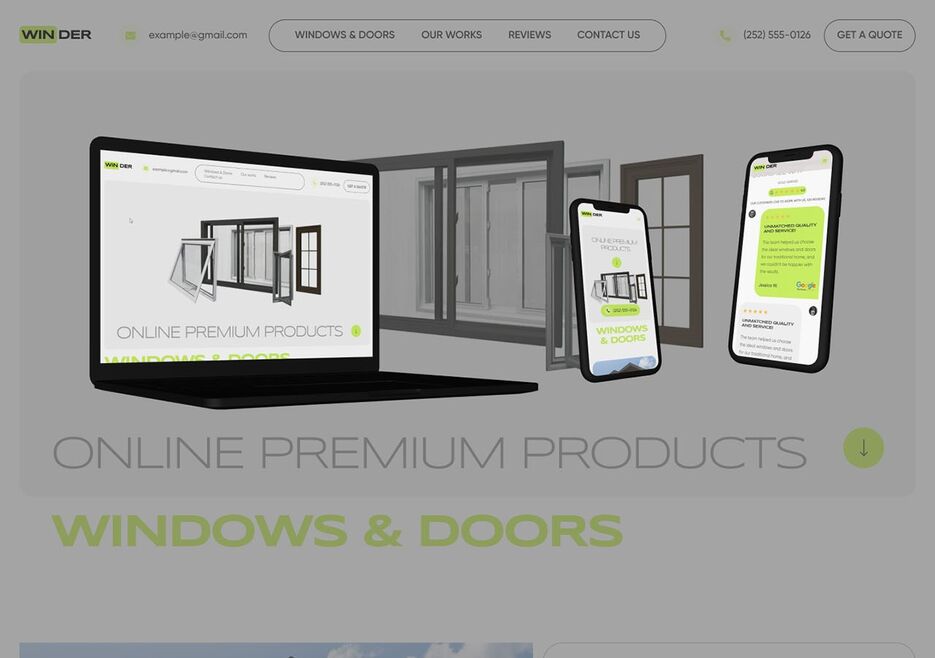
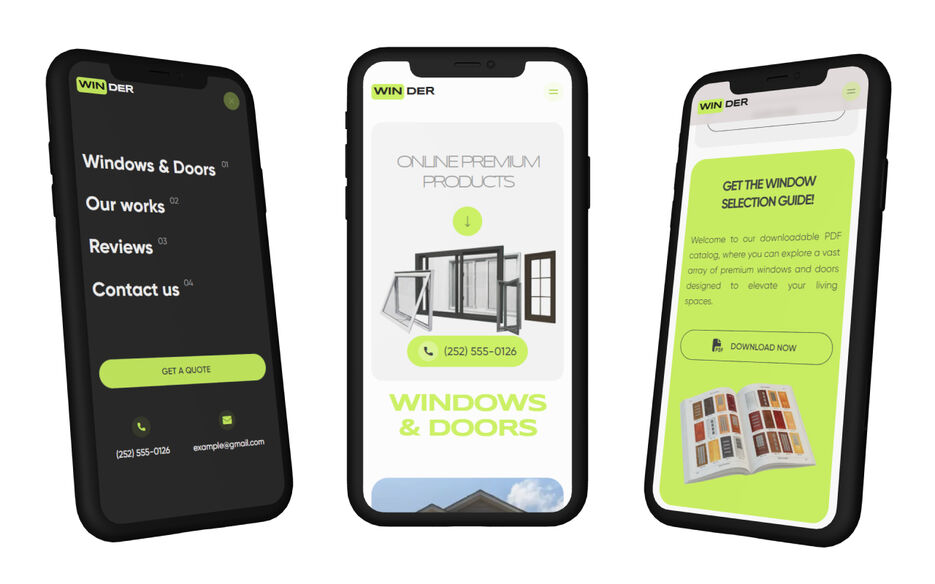
WINDER - адаптивный лендинг с анимациями и интерактивными элементами
Проект: https://winder-dev.netlify.app/home
Технологии:
HTML5/CSS3
JavaScript
BEM methodology
SASS (SCSS)
Анімація появи та ефекти на сайті
Gulp/Webpack
Pixel-perfect
Flexbox/Grid
Page Speed optimization
Sliders, popups, spoilers, form validation
?Описание проекта:
✔️ Верстка страницы дверей и окон с интерактивными элементами (т.к. слайдер, аккордеон , попапы и другое).
✔️ Оптимизация сайта, семантическая верстка и кросс-браузерная совместимость.
✔️ Анимации блоков и отдельных элементов.
✔️ Создание форм (валидация) , слайдеры, аккордеон , интеграция гугл карты, плавная навигация по странице и другой функционал блоков
?Что сделано:
✅ Преобразование дизайна из Figma в HTML/CSS/JS.
✅ Оптимизация всех изображений и конвертация в формат WebP.
✅ Оптимизация и сжатие файлов CSS и JS для высокой производительности веб-сайта.
✅ Создание и подключение фавиконки.
✅ Добавление анимаций и интерактивных элементов.
✅ Создание слайдеров, бургер-меню для мобильных устройств, плавная прокрутка, аккордеон и другое.