Разработка верстки для проекта Insurs Online
Разработка верстки для проекта «Insurs Online».
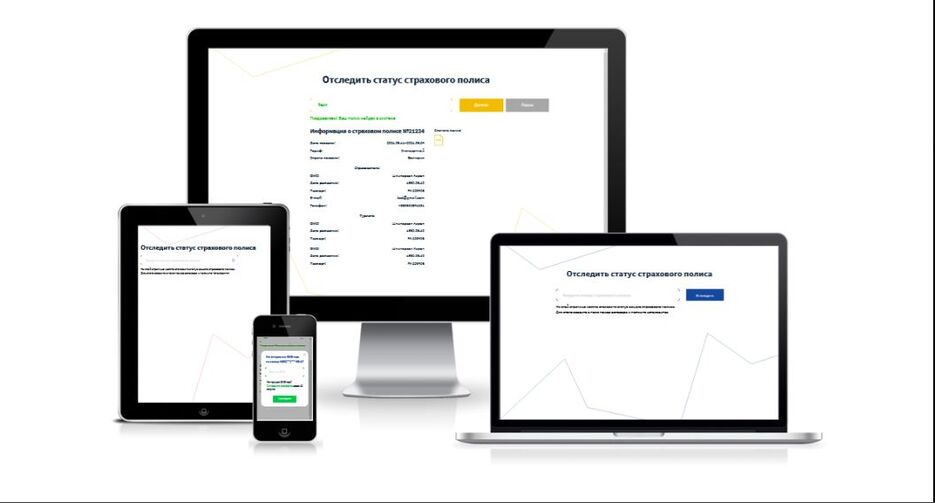
В ходе работы была реализована верстка главных страниц проекта, логика, регистрации, восстановления пароля, проверки страхового полица.
В разработке сайта были задействованы следующие технологии:
#HTML;
#CSS(препроцессор #scss);
#JS;
JS libs: swiper, jquery, googleMaps;
SVG animation;
#GULP;
#БЭМ;
#w3
В ходе работы была выполнена чистая, валидная, проверенная посредством валидатора w3, google page speed верстка. Вся верстка адаптивна для любого разрешения устройства. Сайт протестирован на кроссбраузерность и работает/отображается корректно и одинаково на всех версиях браузеров. Верстка выполнена согласно Pixel Perfect.
Была реализована логика проекта на js, с обработкой информации о проверке страхового полиса. Реализована анимация движения фона за курсором мышке на сайте. При входе на сайт реализована смена цвета(при каждом входе открывается одна из заданных цветовых палитр на сайте).
#html #css #scss #js #jquery #gulp #БЭМ #svg