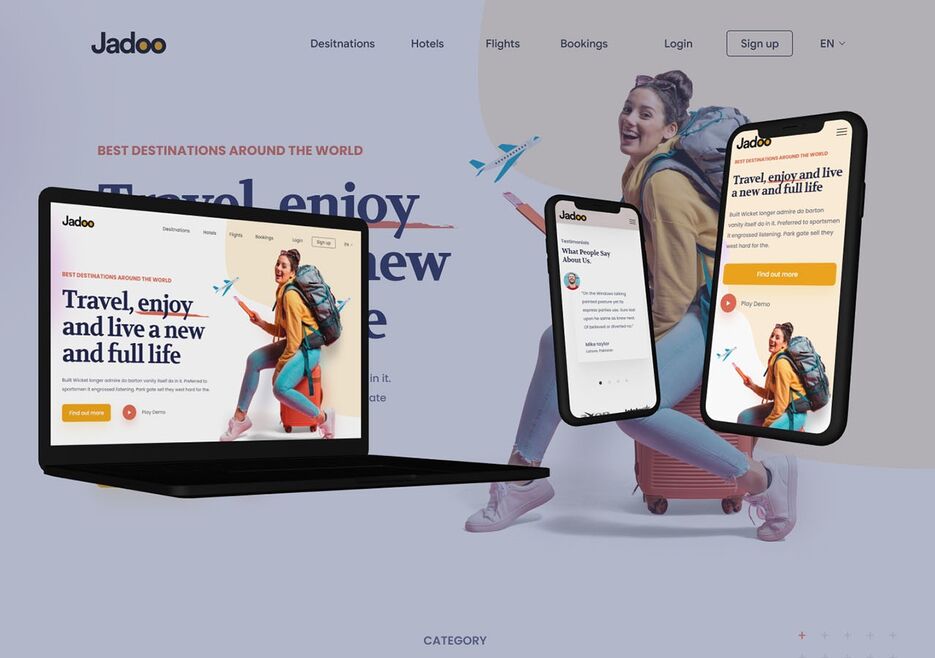
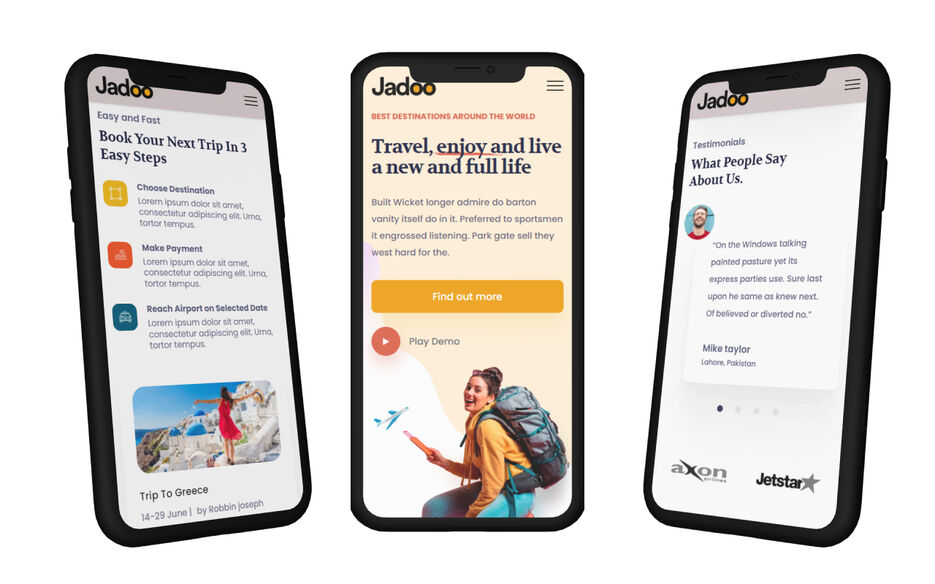
Jadoo - адаптивный лендинг с параллакс эффектом и анимациями
Проект: https://jadoo-dev.netlify.app/
Технології:
HTML5/CSS3
JavaScript
BEM methodology
SASS/SCSS
Анімація появи та ефекти
Gulp/Webpack
Pixel-perfect
Flexbox/Grid
Page Speed optimization
???????? ?????????
Завдання:
- Конвертувати дизайн в лендінг сторінку
- Оптимізація зображень, семантичність , кросбраузерність
- Анімації та інтерактивність (попапи, слайдер, форма, спойлери, параллакс ефект та інше)
Що зроблено:
Я створив адаптивну лендінг-сторінку, використовуючи технології HTML, CSS та JavaScript.
- Всі зображення були оптимізовані та перетворені в формат WebP, що дозволило покращити продуктивність сторінки.
- CSS та JS файли були оптимізовані та мінімізовані, що забезпечило високу продуктивність сайту.
- Додано та підключено фавікон (іконка в закладках браузера).
- Паралакс ефект, валідація форми, спойлери, попап, слайдер і анімація появи елементів сайту.
Також, були додані різні анімації та інтерактивні елементи, які роблять сторінку більш цікавою та захоплюючою для користувачів.