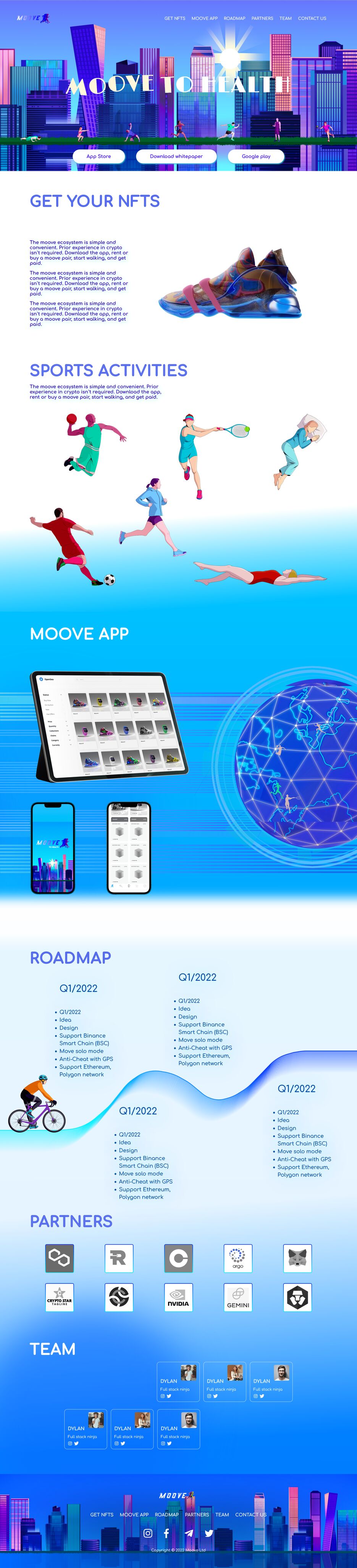
Адаптивная вёрстка сайта "Moove" с анимациями
Заказ на вёрстку нетипичного макета с анимациями "Moove"
Средства разработки:
• HTML5
• SCSS
• JavaScript (библиотека GSAP для анимаций)
• Сборка (GULP + WebPack)
Качества итоговой работы:
• Визуальное соответствие макетным разрешениям
• Адаптивность (реализована по брейк-поинтам)
• Кроссбраузерность (без IE: использовались GRID-сетки)
• Анимации по GSAP-таймлайнам
Реализация отдельных элементов на странице:
• Прелоадер, заполняющийся при загрузке страницы
• Анимация первого блока (реализация ощущения рассвета)
• Анимация мячей в блоке спортивных активностей
• Активное использование GRID для адаптивного перестроения структуры блоков